某music音乐评论解密
常规分析
这块很多步骤参考原作者文章,地址如下:
https://mp.weixin.qq.com/s/loXsmR8uhrtFA_3EuBQB8w
目标地址
aHR0cHM6Ly9tdXNpYy4xNjMuY29tLyMvc29uZz9pZD0yMDYxOTc4OTYx
分析数据包
1、获取评论接口为https://music.163.com/weapi/comment/resource/comments/get?csrf_token=

2、POST请求,里面有两个参数 “params“和”encSecKey“

尝试多次请求,发现这两个参数值是一直变化的。

分析参数
按照以往的抓取经验来说,它们大概率是在一起的,因此可以通过全局搜索encSecKey这个词汇。

var bKL9C = window.asrsea(JSON.stringify(i6c), bvl1x(["流泪", "强"]), bvl1x(Rj5o.md), bvl1x(["爱心", "女孩", "惊恐", "大笑"])); |
打断点调试一下:


成功定位到参数的具体位置。。。
寻找加密函数
var bKL9C = window.asrsea(JSON.stringify(i6c), bvl1x(["流泪", "强"]), bvl1x(Rj5o.md), bvl1x(["爱心", "女孩", "惊恐", "大笑"])); |
加密函数应该就是asrsea,在里面一共要传递四个参数。我们可以看看这四个参数分别是什么?
点击翻页,然后断点下来后查看参数值:

由上图可以发现,这四个参数中,分别找了两个数据包来判断,它们会不会有什么变化,变化的值是pageNo。
当然了,这里除了pageNo之外,还有cursor也是变化的,它代表的是时间戳。
意味着即使是相同的页面params和encSecKey的值也是时时刻刻都在发生变化的。
进入加密函数

进来之后,函数套函数,开始补全js代码
function d(d, e, f, g) { |

里面包含了
- 函数a
- 函数b
- 函数c
函数a
function a(a) { |
不难看出,它的主要作用是生成16位随机字符
简单做个修改
function a(length){ |
函数b
function b(a, b) { |
接下来,就来解释一下,这段代码的意思。
a代表的是你要加密的字符串,b代表密钥。它的基本作用是利用AES加密算法配合CBC模式的加密过程,最后以base64的形式输出
简单修改一下,上述代码
function generateRandomString(length){ |
函数c
function c(a, b, c) { |
这段代码里面分别有三个函数,得把这三个函数给补全了
首先来补全setMaxDigits函数
function setMaxDigits(a) { |
这里有一点需要注意一下,BigInt并不是JavaScript内置的类型,而是自定义的,因此我们需要找到它。
function BigInt(a) { |
上述两段代码的作用应该是用于做一些运算相关的动作。具体的事情我们也不必深究,接下来要做的事情就是将两个函数合并起来。修改后如下:
function BigInt(value) { |
紧接着分析RSAKeyPair函数
function RSAKeyPair(a, b, c) { |
剩下的就不细说了,继续往前补全就行。。。。
最终代码
function get_post_data(i3x) { |
python
import requests |

JsRpc调用
可以看到,在后续定位到函数后,各种扣取代码,函数嵌套函数,为整个分析的过程带来了很大的麻烦。
那可不可以不扣取代码就实现获取评论的功能呢?
JSRPC刚好就可以实现该功能。
加密函数参数分析
window.asrsea(JSON.stringify(i6c), bvl1x(["流泪", "强"]), bvl1x(Rj5o.md), bvl1x(["爱心", "女孩", "惊恐", "大笑"])); |
有4个参数:
JSON.stringify(i6c) |
上面4个参数,对应某次的请求的值,分别如下
'{"rid":"R_SO_4_2061978961","threadId":"R_SO_4_2061978961","pageNo":"4","pageSize":"20","cursor":"1713198658380","offset":"0","orderType":"1","csrf_token":""}' |
可以看到后三个参数是先调用了bvl1x方法的,所以在hook加密函数之前,要先对他进行hook。
(貌似这后三个值不会变化,可以写死,但这块为了验证RPC,还是借用他来实现)
bvl1x方法
1、定义全局导出函数
window.p = bvl1x |

2、配置RPC环境
(1)注入JSenv环境

(2)运行exe,浏览器(客户端)和 本地(服务端)建立连接

// 注入环境后连接通信 |

3、在前端注入JS代码
function hlg1(data1){ |

4、python脚本如下:
import json |
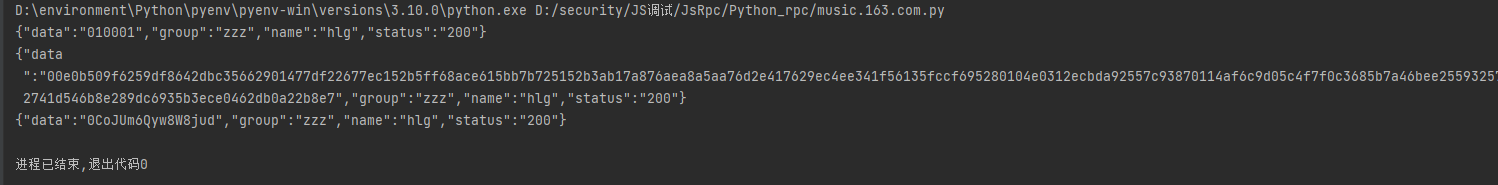
运行后,获得三个参数的值。
加密函数调用
1、前端注入JS代码
function hlg2(data2){ |

2、python脚本如下
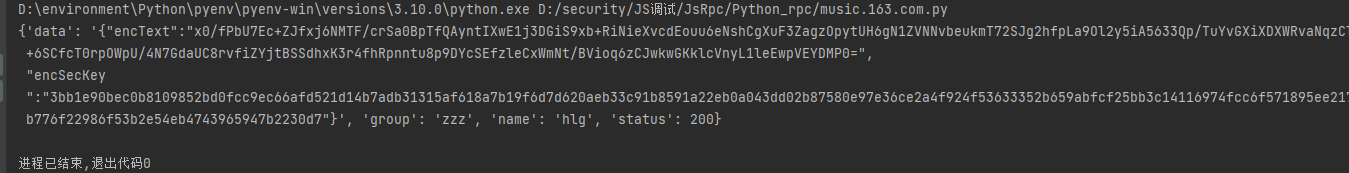
param1 = '{"rid":"R_SO_4_2061978961","threadId":"R_SO_4_2061978961","pageNo":"4","pageSize":"20","cursor":"1713198658380","offset":"0","orderType":"1","csrf_token":""}' |

3、但上面代码是在前端中将参数写死的,这块可以动态调用Python脚本中计算的值。
function hlg2(data2,param2,param3,param4){ |
完整代码:
import json |
autodecoder联动
加密函数: |
1、前端注入的JS进行参数调用,可以修改为:
window.bvl3x = bvl3x |
2、Python代码也可以修改如下:
import json |

3、autodecoder代码
import json |